Overview
FOUR WEEKS | UX & UI DESIGN | PERSONAL PROJECT
Route Finder is a mobile application designed for the novice and the experienced rock climber. Route Finder was created as part of a UX design project for the Boulder School of Digital Arts.
Role Tools
I was the sole designer on this project, Adobe XD, Sketch, Invision as it was a part of my UX Design Certification Program
GOAL
This application is to provide climbers with the opportunity to increase their safety and minimize the risk that comes along with rock climbing.
The user will be able to access thousands of climbing routes along with the necessary information associated with each to help complete their adventure. Not only will users have access to vast network of information, fellow rock climbers, route reviews from around the world, an offline ready mode, but now the user will be able to find the exact route they want to climb using just their smart phones camera - and Route Finder will do the rest.
This project was inspired by real life events. I was responsible for the user research and testing, visual design, information architecture design, wireframing, prototyping and the UX/UI experience for the application.
Understanding the problem
The story of Route Finder began as my roommate, Noah, and myself went out to do some rock climbing. Noah is an experienced climber, however this was his first time back since his broken foot and I had just started climbing - it's fair to have called me a novice.
Once we arrived at the wall, we began looking up the rock wall to find the specific route we wanted to climb. Some hesitation and concern started to cloud the air as we were unable to confirm which route was which. This was the moment I came up with Route Finder.
An application which allows the user to identify the specific route that they want to climb with the use of their smart phones camera. By enabling access to your camera and location, the user can point the camera towards the rock face and the available routes will be highlighted. From here the user will be able to click on the preferred route which will provide any necessary information needed to climb the route and minimize the risk involved.
Nathan Valderrama was my instructor who provided constructive feedback and criticism throughout the development of this idea.



Defining the problem
Before I could fully define the problem I wanted to make sure I wasn't the only climber who felt that this pain point was in fact a pain point. Did other climbers have similar feelings? Were there other climbers who could relate to my situation of uncertainty? Did other climbers find themselves asking "what's that name of that route?" or what's the grade of this climb?".
What I found was yes. Almost every climber I spoke with had a similar example to share or if not a similar example, a suggestion to help improve the Route Finder idea.
From here I began to further define the requirements needed, research my target audience and develop the content strategy needed to create a successful prototype.
The sport of rock climbing is dangerous and taking the necessary measures to minimize the risk involved is crucial. Too often climbers are faced with ambiguous situations because of the lack of information or incorrect / dated information.
User Personas
Based on my research, I was able to recognize multiple user types: the professional, the novice and simply everyone in between. Throughout the design of RouteFinder I thought it would be best to highlight the hardo persona and the newcomer persona since their needs touch on the full spectrum of climbing ability and knowledge.
"I’m really not sure, I just don’t want to get on this route if it could be an 11b. This is only your second time lead belaying and I’m not too confident right now to blindly pick a route”
Persona 1: The Professional
Name: Noah
Occupation: Software Engineer
Gender: Male
Age: 25
Salary: $100,000 USD
Education Level: Undergraduate
Personality Characteristics: Smart, thoughtful, resourceful, systematic, factual, kind, prepared, hard working, knowledgeable
Noah is a young adult living in Boulder, Colorado. After graduating from Brown University Noah secured a job as a software engineer with Google prompting his move out west. Noah spent the summer before his move traveling and rock climbing all around South America. Noah likes puzzles, math, tech and anything that will get him outdoors. He is an experienced rock climber and adventurer. Noah isn’t a fan of binge watching tv or playing around on social media; he is stimulated by challenging questions, ideas and projects. He likes to be on the move rather one place for an extended period of time. Noah is a fascinating person who is always trying to become the best version of himself.
"I don't really know what I'm doing, just glad I have this guide book to help me figure out the next steps"
Persona 2: The Novice
Name: Ben
Occupation: Brew Master
Gender: Male
Age: 35
Salary: $40,000 USD
Education Level: Undergraduate
Personality Characteristics: Confident, caring, spontaneous, crowd pleaser, extrovert, an artist
Ben is relatively new to the sport of rock climbing. For the past 15 years been has been perfecting the art of beer making. He is precise and patient. He like to experiment, trying things that he knows might not work very well, but always taking the time to make something magical. He is an artist. He doesn't love following directions or playing by the rules.
"I love the van life because it really allows me to climb as much as possible. If I'm not working on my van, I'm most likely climbing"
Persona 3: Lives to Climb
Name: Charlotte
Occupation: Freelance Designer
Gender: Female
Age: 28
Salary: $50,000 USD
Education Level: Graduate
Personality Characteristics: Confident, caring, spontaneous, crowd pleaser, extrovert,
Charlotte is an amazing rock climber. She lives to climb. When she finished school, Charlotte went to work as a front end developer and product designer before deciding to invest in a new lifestyle. Charlotte lives in a sprinter van and has decided to make climbing her full time job for the time being. She takes it very seriously and enjoys pushing herself to the limit.
Defining the MVP
I worked with other members from my class and continued to conduct interviews with my target audience to help map out the user flow and come up with a storyboard in order to understand the MVP. From this I was able to identify a few key features to include in RouteFinder:
Offline mode: Internet and phone service is not a requirement for RouteFinder. All of our data is downloadable and is ready to use no matter where you are or how high you may climb. Once the users selected areas have been downloaded, they will always have access to the information - phone service or not.
Personalized profile: Having access to a personalized profile is essential. This will allow users to access their favorite routes (downloaded or not), their previously downloaded routes, completed routes, a to-do section, and much more. Users will also be able to connect with other rock climbers, leave reviews, create tags and organize all of their climbing adventures.
Access to location & smart phone camera: Allowing RouteFinder to have access to your camera and location is necessary. The RouteFinder feature depends on a functioning smart phone camera, as it is augmented with a high precision 3D mountain panorama rendered from the users current or downloaded location. The user will need to access the camera to help identify the specific routes. Enabling location access will allow for better app functionality.
Progress Tracking: The rock climbing community is not static - everyone is always on a mission of improvement and advancement. Giving users access to a progress tracker will be an important part of RouteFinder. Users will be able to check off routes that they have completed and add new routes to a to-do list.
Designs
With a limited timeline to complete the design section of this project I looked at some other application esthetics to help influence the both the UX and the UI design of RouteFinder. As far as the UX goes I feel that I have created a successful first draft, however I know that if I was able to include more user testing throughout the design process and at each milestone more insights and pain points would certainly present themselves.
When it comes to the UI of this design, a refreshing yet minimalist style is what I wanted. The goal of this application is to minimize risk that comes along with climbing - so I did not what a distracting, colorful and time consuming design. I wanted a design that could connect with the emotional appeal of the climbing community yet allow users to achieve the end goal of finding the specific route to climb in a simple way.
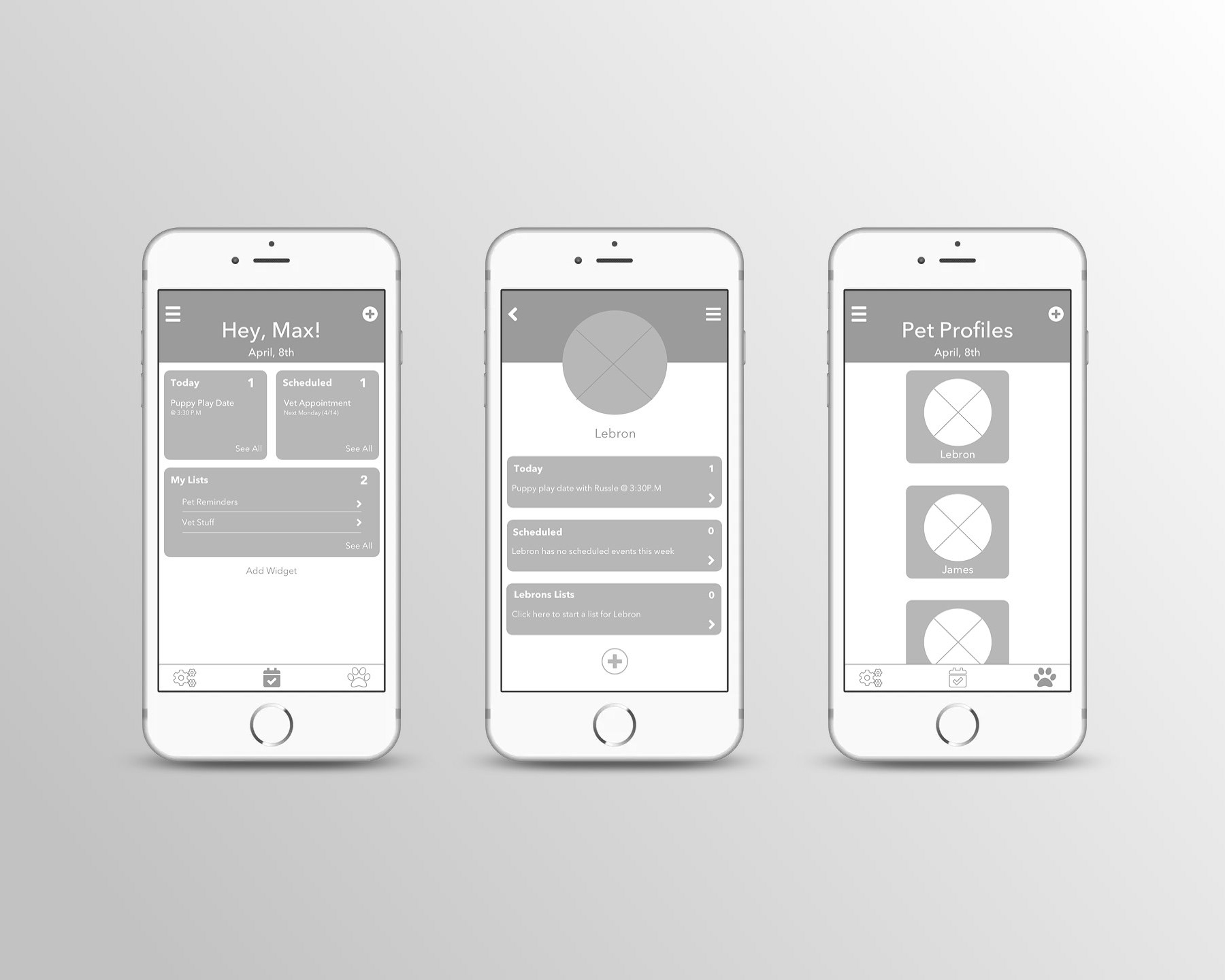
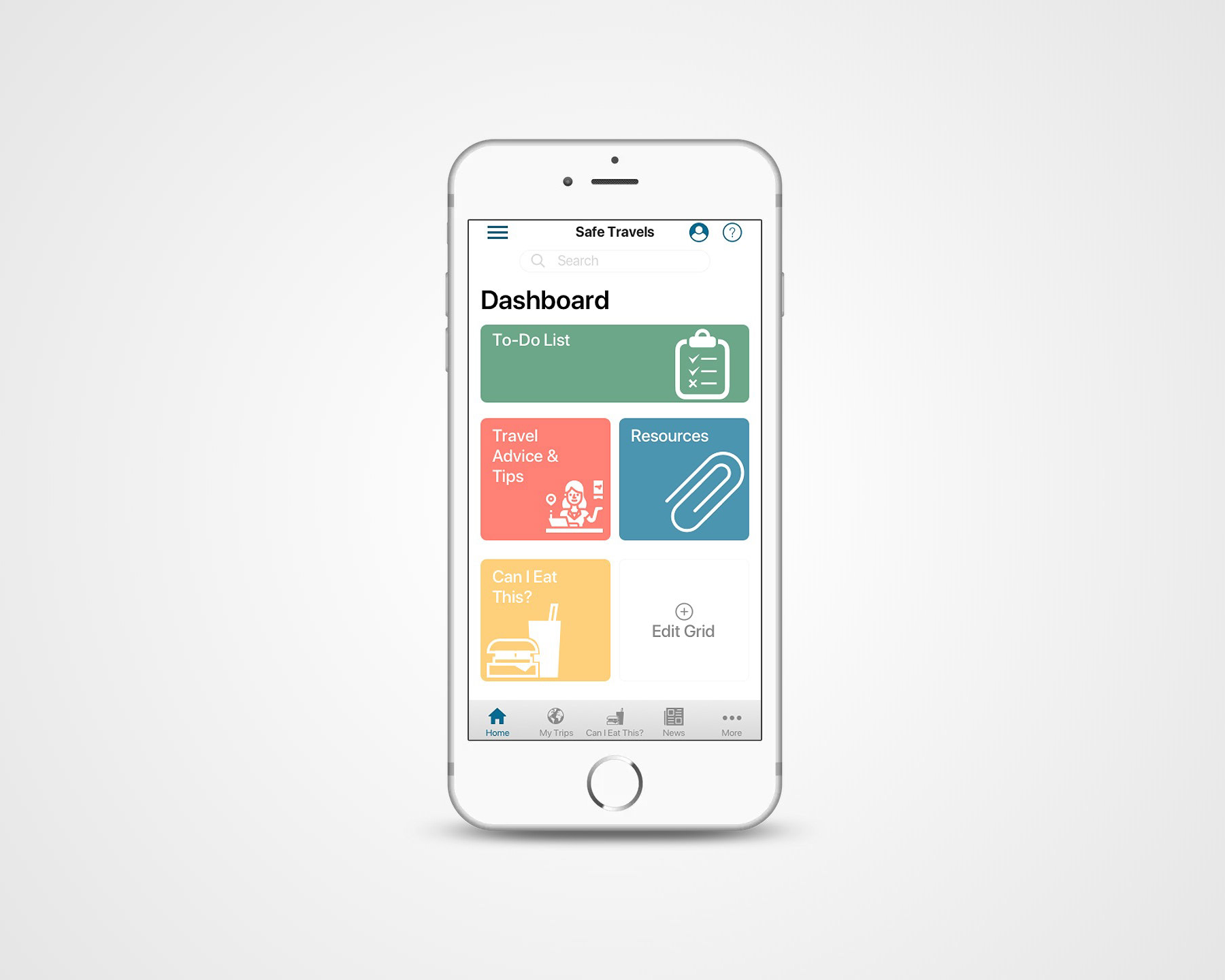
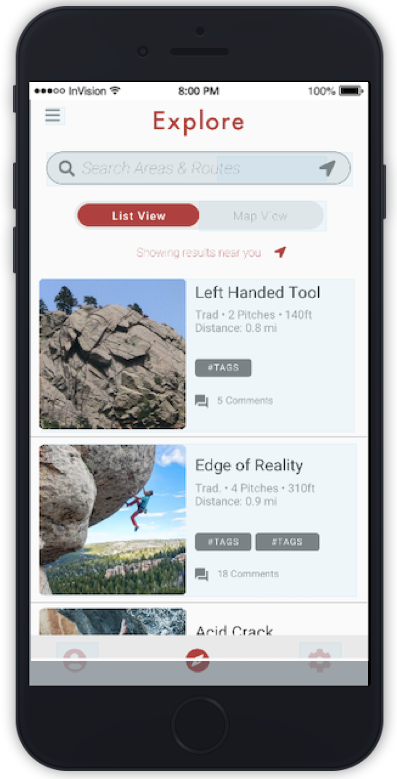
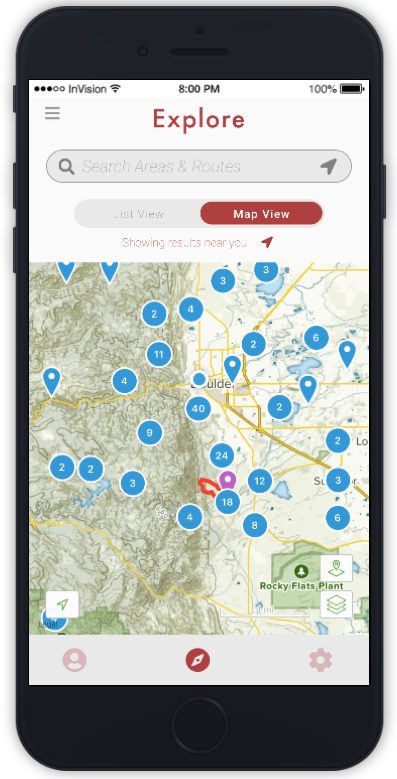
Get started screen
When the user logs into RouteFinder for the first time, helpful messages will appear to highlight key features of the app. From then on users will be directed to the home page, which allows them to explore climbing routes near their current location. Users will have an option to view routes in list form or by looking around on a map of the area.


RouteFinder Page
Workflow
Below is an example of the beginning stages of RouteFinders workflow. Throughout the design process, ideas are always changing and evolving and in turn so is the user workflow. The RouteFinder application has a lot of potential and possible pathways which was one of the issues I faced in designing the original prototype - I kept trying to add additional pages and features that certainly prolonged the design of the main Route Finder feature.
Coming up with a workflow diagram helped me uncover certain pain points and showed me the main and more critical areas I needed to give attention too.
Development
Before creating my final design and prototype I familiarized myself with Adobe XD, Invision and Sketch. I felt most comfortable with Sketch's tools and interface, so decided to commit to that program. Invision was super helpful when it came time to sending out the prototype to my peers, friends and family for any additional feedback.
Unfortunately this is where the story of RouteFinder comes to an end. As this was my main project for the UX/UI certification course, the goal was to create a working prototype and understand the entire process of what it takes to bring an idea to life.
I was able to dig a little deeper and research what the next steps would be. Invision would continue to be very useful as engineers would be able to inspect the HTML and CSS of my designs and provide any additional feedback or concerns. Glitch would be used to help finish the development of RouteFinder and I would use React to finish building the interface.
Project review & Takeaways
RouteFinder started as an idea and in just under two months it became a reality. Throughout the entire process - from brainstorming possible project ideas to creating my first prototype - I discovered an entire new world that I know I need to be apart of - the world of experience.
Learning about the key areas of UI/UX such as user research, information architecture, interaction design and usability testing has really broadened my perspective when it comes to how you think about design and the experience of a design.
Other Projects