Overview
May-June | UX & UI DESIGN
Hemorai is a non-invasive hemorrhage detection device that combines optical spectroscopy with Artificial Intelligence to measure hematocrit levels to warn of impending clinical deterioration and hemorrhagic shock.
TEAM TOOLS
Maxwell Graj • Kellie McDonald • Heather Keller Figma • Photoshop
DELIVERABLES
PROJECT OVERVIEW
Hemorai requires UI and UX expertise in designing an iOT device to capture blood loss results and share additional statistics. The device is currently in its alpha phase, with need of a beta as they approach field testing. Secondarily, they require UI expertise in designing a website module to view device inventory, user cases from each device, and read in-depth device findings.
The goal of this particular project was to provide valuable user research and design high-fidelity device/portal prototypes.
The goal of this particular project was to provide valuable user research and design high-fidelity device/portal prototypes.
Project Plan of Work
Research:
Complete research focused on potential users of the Hemi device, PPH, device and screen design, and competitive/comparative analysis.
Hemi Device Interface:
Design a screen for the Hemi device that is simple but effective in measuring real-time blood loss for medical and non-medical personnel. The screen also needs to be low-cost, intuitive, and easy-to-use.
Dashboard Interface:
Design a web interface that can be used by hospital staff to track Hemi device inventory and view test results from each device in use. This can also be used to order more devices when needed and run reports.
What is Postpartum hemorrhaging? AND Why is there need for this device?
Postpartum hemorrhage (PPH) is the leading cause of maternal mortality worldwide, and consistently one of the top 3 killers of child-bearing women in the United States.
Today, providers have to rely on measurement containers, visual aid posters showing blood absorbed pads, or the weight of bloody materials as a proxy for the amount of blood loss. These methods are very subjective and unreliable. Early detection of PPH is especially integral since symptoms often do not appear until significant blood loss and shock begin.
Hemorai radically improves the quantification process by eliminating calculation work and providing a more precise measurement of blood loss. Hemorai is the only option that combines all the qualities caregivers and patients so desperately need.
Today, providers have to rely on measurement containers, visual aid posters showing blood absorbed pads, or the weight of bloody materials as a proxy for the amount of blood loss. These methods are very subjective and unreliable. Early detection of PPH is especially integral since symptoms often do not appear until significant blood loss and shock begin.
Hemorai radically improves the quantification process by eliminating calculation work and providing a more precise measurement of blood loss. Hemorai is the only option that combines all the qualities caregivers and patients so desperately need.
Discovering the Problem
As a group, we needed to be well-versed in most, if not all of PPH. We performed the below phases of our discovery process to achieve quality results.
• Who are our primary users?
• What are our users hoping to achieve with this product?
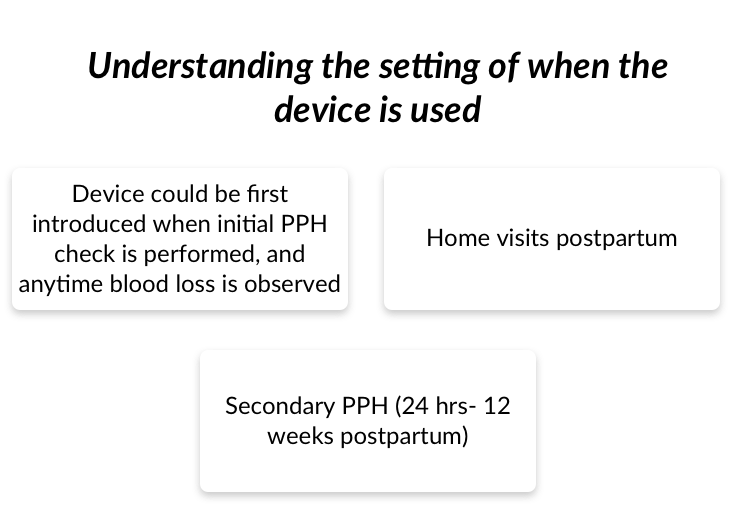
• How will this product be used?
• When will the product be most useful?
• User interface vision / Device feature prioritization



One of the most crucial steps in the discovery phase, specifically in the kickoff and follow-up meetings, was collaborating with the engineering team to define device constraints. This was important in defining what the beta would look like, and tailoring our interview questions to fit the limitations to the project constraints.
• The device is intended to be low-cost and portable
• The device must be able to run on raspberry pi
• The device is intended to be stand-alone
• The device must be able to display essential information (hematocrit reading, time to hemorrhagic shock, and blood pressure & heart rate vitals)
• Because of cost and power constraints, the device must be monochrome
At first, we looked to direct competitors. We discovered an AI-enabled platform for real time monitoring of blood loss in obstetric hemorrhaging. After discussing this competitor with the Hemorai team, we realized it isn’t quite a direct comparison due to the differences in how blood loss is measured and at what PPH stage.
Hemorai’s device
Measures blood loss through a direct blood sample inserted into the device during secondary PPH (24hrs to six weeks following childbirth).
Triton device
Measures blood loss by capturing sponge and canister images via iPhone during cesarean and vaginal deliveries (primary PPH).
Our team focused our efforts on comparative analysis, analyzing other handheld devices similar in size and function.
This involved many blood glucose monitoring and hemoglobin devices as they are successful in small screen display and user friendly features.
Major findings
• Device is held vertically with three buttons displayed at the bottom for navigation
• Most of the devices have easy-to-read screens with large fonts
• User-friendly features for all backgrounds whether a user has medical training or not.
Understanding our Users
In our initial meetings with the Hemorai team, we discussed two visions for the device. The primary vision, which is hemorrhaging in the childbirth and postpartum setting; and the secondary vision, hemorrhaging outside of a clinical setting used by first responders and the military.
We determined it would be best to interview those in the primary vision as the testing for the beta device would be introduced in this setting before ever reaching first responders and the military.
Contextual and Problem Questions:
We performed several interviews, interviewing users within the obstetric field. We set out with a set of defined goals in mind, and we were able to successfully achieve these.



Feature Prioritization Questions:
Here is a list of all of the potential features we could use within our constraints, features our stakeholders had in mind, and allowed users to suggest features otherwise not mentioned. I made note of emotions attached to each feature as these would be critical to our users journey. Below is a summarization.
• Users interviewed were positive and excited about the potential value of this product. Users think the product would be most useful in secondary PPH and an undetected hemorrhaging situation.
• Time plays a huge factor in primary and secondary PPH. The product would bring value here, cutting down on EBL (Estimated Blood Loss) uncertainty and the time it takes to perform QBL (Quantitative Blood Loss).
• Users based in education would play a big role when educating mothers about the potential use of this product at home
• Users confirmed that home visits by nurses and midwives are a big area of opportunity for this product.
PERSONAS & USER FLOWS
Based on our research, interviews, and stakeholder discussions, we recognized that there are two key flows that needed representation: Critical vs. non critical hemorrhaging.
However, we felt it was also important to demonstrate how the device could be used in different environments, by those with different backgrounds. We created three personas to highlight the key needs by potential users in their respective environments.
Critical vs. non-critical USER flow representations
Developing the Designs
The design process was extremely interesting. It was like a puzzle, attempting to fit all the necessary features based on user feedback and device/screen constraints. To get the creative juices flowing and ideate as many ideas as possible, we performed the crazy 8 technique for both device and website portal designs.
A key feature that the team was looking to provide on the screen was time to shock.
They specifically wanted to see a time displayed alongside a critical warning feature within the user experience.
Armed with this valuable information, we finalized our sketches and with approval, moved forward to the digital design process for the Hemi device screen.



Website Portal final sketch


Device Solution
The Hemi, a device that measures real-time blood loss, gives medical and non-medical personnel an easy-to-use, portable blood loss monitoring system and indicates if and when a patient needs to seek care for critical hemorrhaging. It does this by measuring hematocrit levels in the blood resulting in a “time to shock” reading that tells a patient how long they have before reaching critical levels of blood loss.
Displayed are two versions of our proposed product. The screen reads the same, but we wanted to showcase some versatility with button placement and hardware.

Based on the team feedback and given our project scope, we moved forward with two user flows: critical hemorrhaging (left) and non-critical hemorrhaging (right).
Desktop Portal Solution
Designed in Figma, below is a high-fidelity prototype for their envisioned “desktop portal.” The intent is to provide a portal through the Hemorai website to users who purchased the device(s). The portal would grant you access to your device inventory and show detailed information such as status, hardware information, how many records each device stores, record specifics, and capillary disposables status with the option to purchase more.
Takeaways & Next Steps
Being able to work on a potentially life saving device was a unique experience. I, and my amazing team, experienced quite a few blockers as we worked on a device inside a field which we were wholly unfamiliar with. There were many obstacles to overcome, but to see this product “come to life” was eye opening. We gathered a few next steps that we brought to the Hemorai team which we think would be useful as they approach beta testing and future phases.
• Perform concept user testing to identify additional paint points and improve the user experience for the device
• Interview mothers who have had experience with PPH at home
• Interview first responders for the secondary vision
• Create directions/instructions for the Hemi
• We briefly thought of a QR code that could come in handy
• Perform user testing including specific task analysis for desktop design
• Explore a mobile application to be able to read the more in depth findings from the device
OTHER PROJECTS